emlog数据调用插件
时间:2022-4-10 20:00 作者:KLLER 分类: 无
插件介绍
可以站内或站外 方便的调取博客的数据,包括文章,笔记或EM相册插件(如何安装的话)的数据。当前支持三种调用方式:内部调用、外部html调用和外部js调用。
使用方法
下面示范一个简单的调用效果,在侧边栏调用三篇文章:
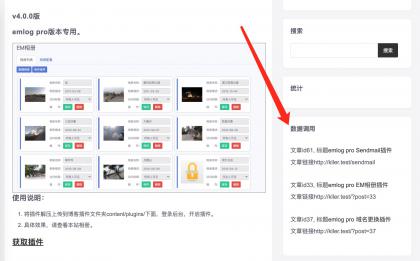
列表页面:

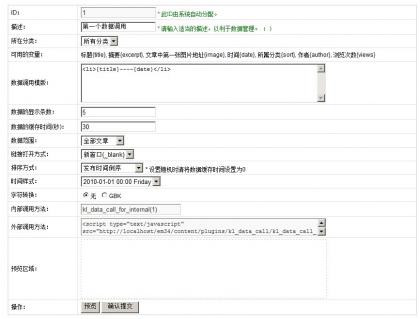
在详情页面设置好要调用的数据,并设置数据调用模板:

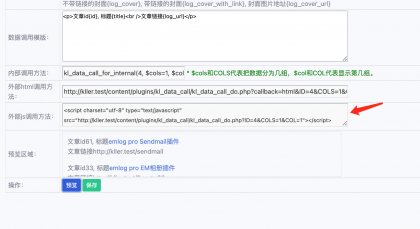
复制箭头处的外部js调用方法:

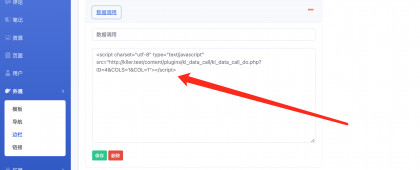
在边栏中创建一个边栏,里面粘贴刚刚的调用代码:

博客前台边栏展示效果:

更新记录
2022-04-10 更新至 3.0.0
1、适用于 emlog pro 版
获取插件
==========
历史版本:
emlog数据调用插件2.0
适用emlog5.x
更新后台界面样式
增加对某个作者文章的调用
增加对微语和EM相册数据的调用
更改调用配置信息的保存方式(由原来的文件存储更改为数据库存储)
外部调用增加html的调用方式
升级步骤:
1.到插件页面禁用数据调用插件
2.上传数据调用插件覆盖原有插件
3.到插件页面开启数据调用插件
1.9版
适用于emlog4.0
1.8版
去掉“字符转换”选项,微调调用方式,避免某些情况下乱码。
1.7版
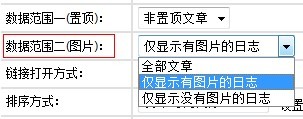
如上图:增加图片相关的过滤条件,即“数据范围二(图片)”,之前针对置顶相关的“数据范围”变更为“数据范围一(置顶)”。
注:插件自动忽略日志内的表情图片。
1.6版
修复日志评论数不准确的bug
1.5版
修复数据缓存时间不起作用的bug
1.4版
修改数据模版中含中文时预览出现乱码的bug
增加变量自增ID{auto_id}, 文章链接{log_url}, 带链接的文章中第一张图片{image_include_link}
更改之前取摘要的方法,考虑到break的情况。(现同博客一致)
增加数据的起始行数选项。
1.3版
增加变量:评论数{comment_count}
增加一个隐含的kl_data_call_for_internal_value($ID)方法,用于在php代码中的给其他变量赋值。
1.2版
增加个人定制:可以添加日志id进行调用。
1.1版
更正文章中第一张图片地址变量为{imageurl}
增加了以下变量:不带链接的标题{title_without_link},, 带阅读全文的摘要{excerpt_include_readmore}, 文章中第一张图片{image}三个变量
增加过滤选项:是否包含有密码的日志
修复有密码日志也会显示摘要的bug,更改为如果有密码摘要和内容将为空。
修复当数据调用模版中含有引号时再次编辑会增加斜杠的bug
1.0版
功能:实现emlog博客相关数据的调用功能。比如你想实现在侧边栏显示自己定义的某一类日志,又或者想做一个类似cms的页面,相信本插件一定可以帮上你的大忙。
还是先上图吧。:)
简单描述一下本插件:进入插件设置页面首先看到的是数据调用列表页面,如上图1,如果你第一次使用,那么就只有一个添加新调用的链接和一个一键更新所有数据缓存的按钮,首先我们点击链接,进入数据调用的编辑页面,就是上图2,这里有一串可设置的选项,像描述,所在分类这些限制条件选项,大家一看就明白的我就不多说啦,主要说一下数据调用模版,这里用来添加你想调用的数据的格式,内容是html代码和插件给出的可用变量的组成。例如我上图中输入的是<li>{title}----{date}</li>,这句的意思是要输出一定数目(由显示条数决定)的一组li标签,上图中我设置的是显示5条,那么在你用插件内提供的调用方法进行调用后就会循环输出5条符合你设置条件的数据。插件会自动帮你替换你设置的变量,如果符合数据不足5条,比如只有3条,那么插件就会输出3条,而不会输出多余无用的标签。使用方法在页面中也有给出,包括内部调用和外部调用,内部调用就是会输出相应的html代码(推荐使用在内容页面中),而外部调用则是用js实现的(可以在widgets中添加),设置完成后点保存,然后,按照调用的方法进行调用,页面输出的效果如下图:

调用方法:
1.内部调用方法:在你做的页面中可以写如下的形式
<ul style="color:#996600;"><?php kl_data_call_for_internal(1); ?></ul>
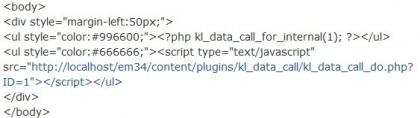
2.外部调用方法:

我先把把两种方法一起使用:在页面的body中写入下面代码:

输出的效果如下:

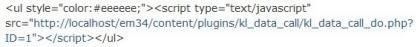
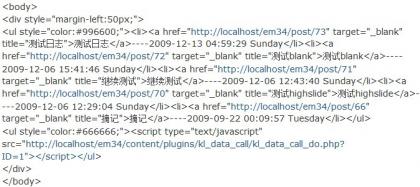
我们看两种调用方法输出的效果是一样的 只是我在ul标签上定义了不同的颜色来区分,不同点在哪呢,我们查看源代码就知道了:

我们可以看到,运用内部调用方法输出的就是一串正常的纯html代码而外部调用的方法则还是一段js。显然外部调用会影响到seo。两种方法的选取,前面我已经简单提到了,内部调用适合写在非侧边栏的地方,而外部调用则适用写在新建的widgets中。
就先写这么多吧,看朋友们的使用情况再说。